英國研究指出 不是
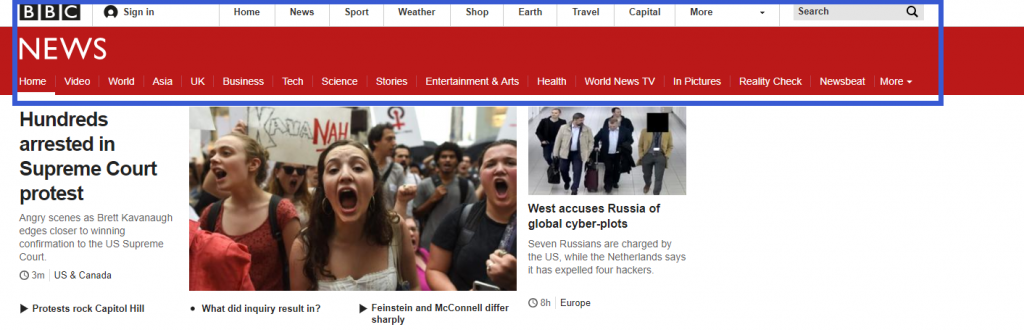
是英國BCC是個老牌新聞網 架構也很少換 所以適合拿來複製教學
一步一步來 首先 他的nav導航欄 脖子nav 長這樣

首先 我們用個大盒子把前三行包起來 ,用盒子才能知道盒子的高度跟大小
裡面 在給他三個小盒子 也就是那分別的三列 開頭為 bbc news 跟紅色列home
#container
#是給予div一個id的意思
(這裡說明一下 id有為一性 class沒有,如果你有很多個重覆性質的東西 譬如手要紅色 腳也要紅色 就可以用class="red" 放在不同的div上)
按下tab
<div id="container">
</div>
大盒子出現
第一個小盒子就叫他topbar
<div id="container">
#topbar
</div>
按下tab 第一行的架構產生了
<div id="container">
<div id="topbar"></div>
</div>
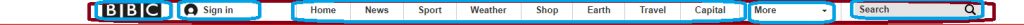
接著要把topbar分成五個小盒子處理
這樣才能對功能做設定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>iT邦幫眾</title>
</head>
<body>
<div id="container">
<div id="topbar">
<div id="bbclogo">
</div>
<div id="signin">
</div>
<div id="topmenu">
</div>
<div id="more">
</div>
<div id="Search">
</div>
</div>
</div>
</body>
</html>
今天處理完的結果會變這樣 分別為bbclogo signin topmenu more Search
